Brackets — бесплатный редактор для web-дизайнеров и разработчиков. Преимущественно предназначен для написания и редактирования HTML, CSS и JavaScript кода.
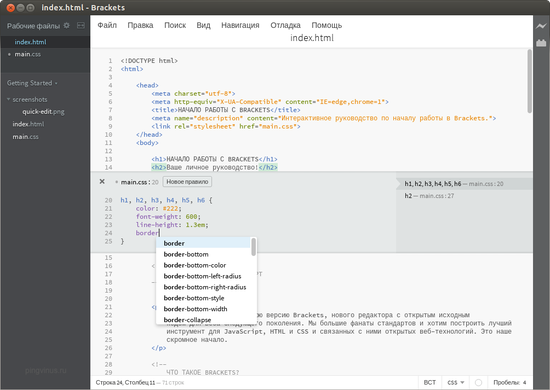
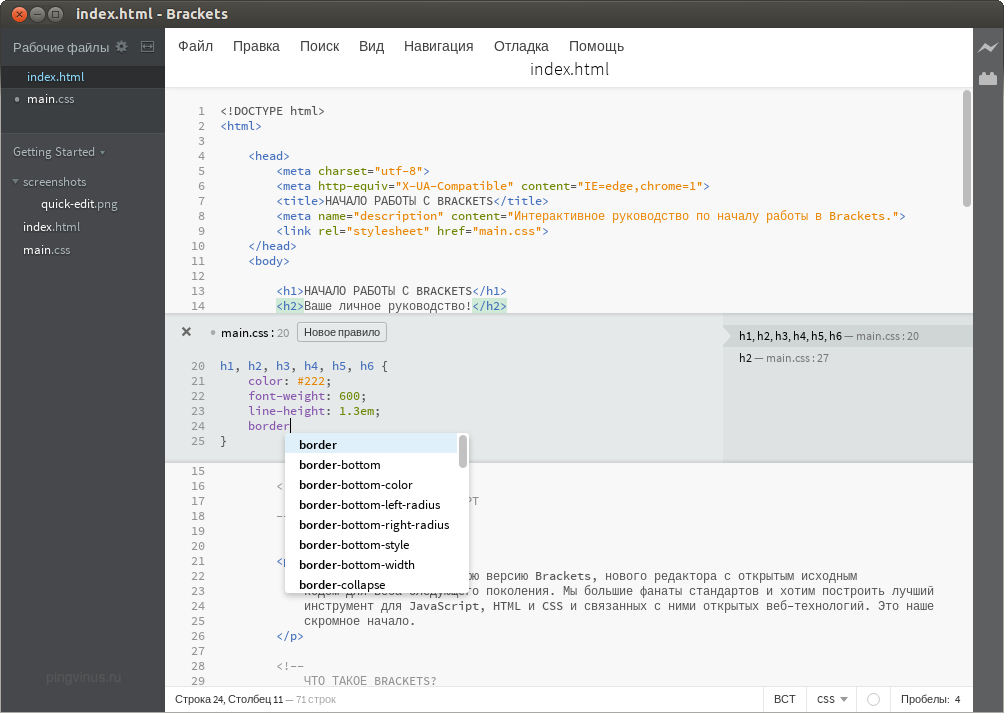
Интерфейс редактора выполнен качественно и стильно. Общее оформление, цвета и шрифты подобраны очень хорошо. Слева расположена навигационная панель со списком файлов. Справа рабочая область, в которой вы редактируете файлы. Вы можете разделить рабочую область на две части по вертикали или по горизонтали и открывать различные файлы в них.
При первом запуске программы сразу открывается HTML-файл с кратким описанием возможностей и интересных функций Brackets. Помимо этого доступен пример CSS файла.
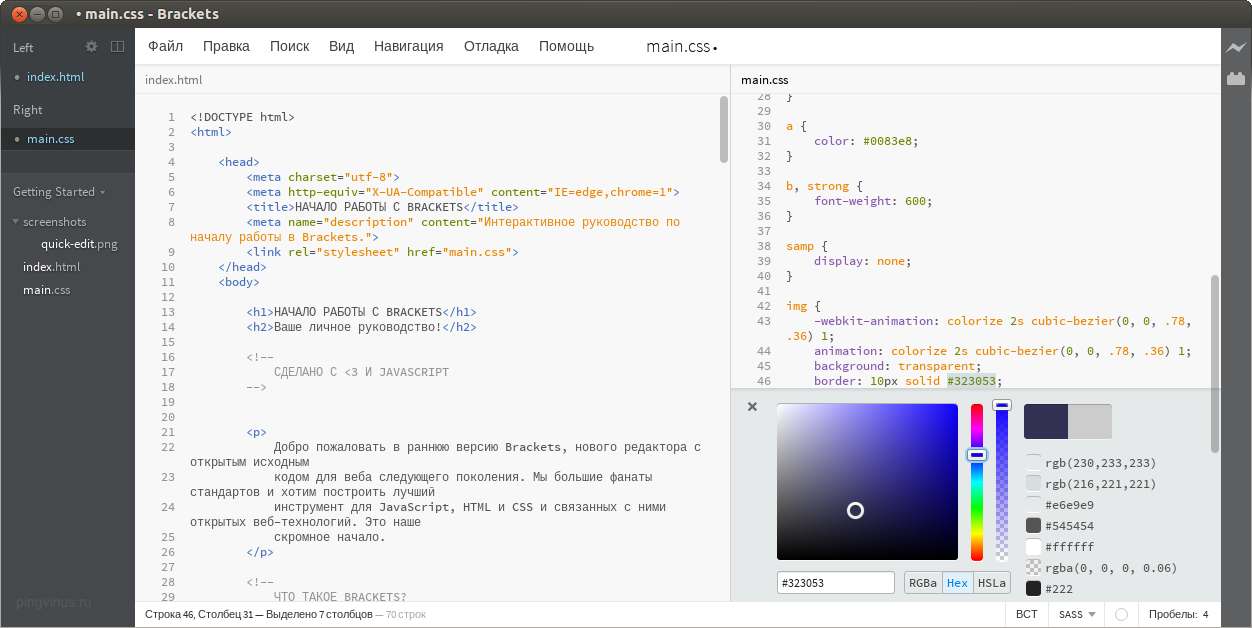
Brackets обладает несколькими очень полезными и удобными функциями. Например, есть возможность быстрого редактирования CSS свойств: вы редактируете HTML файл, переводите курсор на какой-либо тег и нажимаете Ctrl+E. После этого сразу же всплывает удобное окошко для редактирования CSS свойств данного тега, при этом сам CSS файл не открывается. Аналогично можно вызвать окно для подбора цвета. Отмечу, что открывается не отдельно окно, а область редактирования появляется прямо внутри текста, сдвигая текст вниз. Подобное быстрое Inline-редактирование можно применять для JavaScript функций и для других ключевых слов.
Brackets поддерживает интерактивный просмотр в браузере — Live Preview. Это означает, что вы можете редактировать CSS файлы в реальном времени в редакторе, а изменения будут моментально отображаться в браузере. На данный момент есть некоторые ограничения данной функциональности, но разработчики утверждают, что «проблемы» будут решены.
Также стоит отметить хорошую автоподсветку синтаксиса и автодополнение.
Сама программа Brackets написана с применением JavaScript, HTML и CSS. Программа Brackets поддерживает установку дополнений и тем оформления.
Программа Brackets разрабатывается компанией Adobe. Полностью переведена на русский язык и доступна для Linux, Windows, Mac OS X.
Программа кроссплатформенная
Работает в:
- Linux
- MacOS
- Windows









Комментарии
20:41
Из-за фишки "живого" обновления ребятам из адобе пришлось жестко привязывать редактор к "хромому", а минусов тут очевидно больше, чем плюсов. Что это вообще за идея -- работать веб-мастеру с одним браузером? Тоже мне революция, освободили юзера от двух нажатий на клаву.
Но, может, еще поправится. Работы с css, как она тут задумана, реально жалко, при нормальной реализации это вещь...
11:37
11:54
11:52
2.реально при установке 20-30 плагинов начинает жестко лагать !
02:19
+++
1. Подсвечивает лишние теги в html,css,js и тд
2. Много фишек встроено, таких как синтаксис SCSS типа LiveReload(Livepre) хотя им еще далеко до ниХ) ИМХО
3. Удобный интерфейс
4. И самое важное OpenSource(MIT)
+++
а теперь минусы
---
1. Внатуре тормозит при подключении плагинов
2. пожирает ресурсы машины
3. На бубне 14.04 глюки при закрытии приложения, иногда при открытии.
---
вобщем далеко им еще до SText2
ИМХО
02:39
11:26
В файл предпочтений brackets.json (Отладка -> Открыть файл настроек) добавить свойство "dragDropText": true (после true нужно поставить запятую) и все будет работать как в sublime и notepad++.
01:55
{
"brackets-eslint.gutterMarks": true,
"dragDropText": true,
"brackets-eslint.useLocalESLint": false,
"fonts.fontSize": "18px",
"fonts.fontFamily": "'SourceCodePro-Medium', MS ゴシック, 'MS Gothic', monospace"
}
01:56
04:18
я захожу на официальный сайт http://brackets.io/ скачиваю инсталяху, на С: диск потом запускаю ее, а у меня выскакивает окно:
installation directory must be on a local hard drive
и все дальше установка не идет!!!
Я уже и на другой диск пробовал установить с С: диска...
но к сожалению ах и увы!!!
Будьте так любезны и объясните, что я делаю не так
16:11
03:54
Мгновенный предпросмотр изменений кода в браузере работает из коробки (достаточно прописать в настройках: "livedev.multibrowser": true). Ничего лишнего, только необходимое (остальное есть в виде плагинов, в том числе emmet) Минус в том, что на некоторых версиях linux, шрифт в окне редактора рендерится с артефактами, пока ещё не разобрался в причине.
01:06